Redux
Introduction
React redux est une bibliothèque de gestion d'état avancée pour React. Comme nous l'avons appris précédemment, React ne supporte que la gestion d'état au niveau des composants. Dans une application importante et complexe, un grand nombre de composants sont utilisés. React recommande de déplacer l'état vers le composant de niveau supérieur et de passer l'état au composant imbriqué en utilisant des propriétés. Cela aide dans une certaine mesure, mais cela devient complexe lorsque le nombre de composants augmente.
React redux intervient et aide à maintenir l'état au niveau de l'application. React redux permet à tout composant d'accéder à l'état à tout moment. De même, il permet à tout composant de modifier l'état de l'application à tout moment.
Dans ce chapitre, nous allons voir comment écrire une application React en utilisant React redux.
Concepts
React redux maintient l'état de l'application dans un endroit unique appelé Redux store. Le composant React peut obtenir l'état le plus récent à partir du magasin ainsi que changer l'état à tout moment. Redux fournit un processus simple pour obtenir et définir l'état actuel de l'application et implique les concepts suivants.
- Store − L'endroit central pour stocker l'état de l'application.
- Actions − L'action est un objet simple avec le type de l'action à effectuer et l'entrée (appelée payload) nécessaire pour effectuer l'action. Par exemple, une action pour ajouter un article dans le magasin contient ADD_ITEM comme type et un objet avec les détails de l'article comme charge utile. L'action peut être représentée comme -
{
type: 'ADD_ITEM',
payload: { name: '..', ... }
}
- Reducers − Les réducteurs sont des fonctions pures utilisées pour créer un nouvel état basé sur l'état existant et l'action en cours. Il renvoie l'état nouvellement créé. Par exemple, dans le scénario d'ajout d'un élément, il crée une nouvelle liste d'éléments et fusionne les éléments de l'état et du nouvel élément et renvoie la liste nouvellement créée.
- Action creators − Le créateur d'action crée une action avec le type d'action approprié et les données nécessaires pour l'action et renvoie l'action. Par exemple, le créateur de l'action addItem renvoie l'objet ci-dessous -
{
type: 'ADD_ITEM',
payload: { name: '..', ... }
}
- Component − Le composant peut se connecter au magasin pour obtenir l'état actuel et envoyer une action au magasin afin que ce dernier exécute l'action et mette à jour son état actuel.
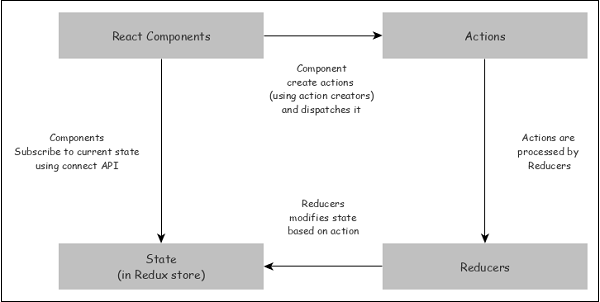
Le flux de travail d'un magasin redux typique peut être représenté comme suit.

- Le composant React s'abonne au magasin et obtient le dernier état pendant l'initialisation de l'application.
- Pour changer l'état, le composant React crée l'action nécessaire et la distribue.
- Le réducteur crée un nouvel état basé sur l'action et le renvoie. Le magasin se met à jour avec le nouvel état.
- Une fois l'état modifié, le magasin envoie l'état mis à jour à tous ses composants abonnés.

Besoin d'aide ?
Rejoignez notre communauté officielle et ne restez plus seul à bloquer sur un problème !