Cycle de vie des composants
Introduction
Dans React, le cycle de vie d'un composant représente les différentes étapes du composant au cours de son existence. React fournit des fonctions de callback pour attacher des fonctionnalités à chacune des étapes du cycle de vie de React. Dans ce chapitre, nous allons apprendre le cycle de vie (et l'API associée) d'un composant React.
API du cycle de vie
Chaque composant React comporte trois étapes distinctes.
- Mounting − Le montage représente le rendu du composant React dans le nœud DOM donné.
- Updating − La mise à jour représente le nouveau rendu du composant React dans le nœud DOM donné pendant les changements d'état / mises à jour.
- Unmounting − Le démontage représente la suppression du composant React.
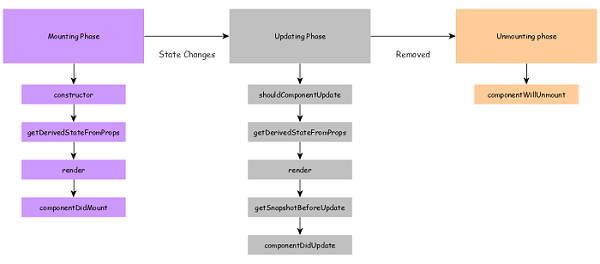
React fournit une collection d'événements du cycle de vie (ou API de rappel) pour attacher des fonctionnalités, qui seront exécutées au cours des différentes étapes du composant. La visualisation du cycle de vie et la séquence dans laquelle les événements du cycle de vie (APIs) sont invoqués comme indiqué ci-dessous.

constructor()− Appelé pendant la phase de construction initiale du composant React. Utilisé pour définir l'état initial et les propriétés du composant.render()− Appelé après que la construction du composant soit terminée. Il rend le composant dans l'instance virtuelle du DOM. Celle-ci est spécifiée comme le montage du composant dans l'arbre DOM.componentDidMount()− Appelé après le montage initial du composant dans l'arbre DOM. C'est le bon endroit pour appeler les points de terminaison de l'API et pour effectuer des requêtes réseau. Dans notre composant horloge, la fonction setInterval peut être définie ici pour mettre à jour l'état (date et heure actuelles) toutes les secondes.
componentDidMount() {
this.timeFn = setInterval( () => this.setTime(), 1000);
}
componentDidUpdate()− Similaire àComponentDidMount()mais invoqué pendant la phase de mise à jour. La demande de réseau peut être faite pendant cette phase, mais seulement lorsqu'il y a une différence entre les propriétés actuelles et précédentes du composant.
La signature de l'API est la suivante -
componentDidUpdate(prevProps, prevState, snapshot)
- prevProps − Propriétés précédentes du composant.
- prevState − État précédent du composant.
snapshot − Contenu actuel rendu.
componentWillUnmount()− Appelé après que le composant soit démonté du DOM. C'est le bon endroit pour nettoyer l'objet. Dans notre exemple d'horloge, nous pouvons arrêter de mettre à jour la date et l'heure dans cette phase.
componentDidMount() {
this.timeFn = setInterval( () => this.setTime(), 1000);
}
shouldComponentUpdate()− Appelé pendant la phase de mise à jour. Utilisé pour spécifier si le composant doit être mis à jour ou non. Si elle renvoie false, la mise à jour n'aura pas lieu.
La signature est la suivante -
shouldComponentUpdate(nextProps, nextState)
- nextProps − Propriétés à venir du composant
nextState − État à venir du composant
getDerivedStateFromProps− Appelé pendant la phase initiale et la phase de mise à jour et juste avant la méthode render(). Elle renvoie le nouvel objet d'état. Elle est rarement utilisée lorsque les modifications des propriétés entraînent un changement d'état. Elle est surtout utilisée dans un contexte d'animation où les différents états du composant sont nécessaires pour réaliser une animation fluide.
La signature de l'API est la suivante -
static getDerivedStateFromProps(props, state)
- props − propriétés actuelles du composant
- state − État actuel du composant
Il s'agit d'une méthode statique qui n'a pas accès à cet objet.
getSnapshotBeforeUpdate − Appelé juste avant que le contenu rendu ne soit transmis à l'arbre DOM. Elle est principalement utilisée pour obtenir des informations sur le nouveau contenu. Les données renvoyées par cette méthode seront transmises à la méthode ComponentDidUpdate(). Par exemple, elle est utilisée pour maintenir la position de défilement de l'utilisateur dans le nouveau contenu généré. Elle renvoie la position de défilement de l'utilisateur. Cette position de défilement est utilisée par ComponentDidUpdate() pour définir la position de défilement de la sortie dans le DOM actuel.
La signature de l'API est la suivante -
getSnapshotBeforeUpdate(prevProps, prevState)
- prevProps − Propriétés précédentes du composant.
- prevState − État précédent du composant.

Besoin d'aide ?
Rejoignez notre communauté officielle et ne restez plus seul à bloquer sur un problème !