DOM - Navigation
6 min
Niveau 8
En JavaScript, grâce au DOM, il est possible de naviguer sur l’arbre de nœud grâce à la relation entre les nœuds.
Les nœuds du DOM
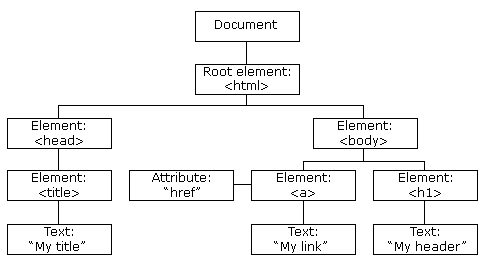
Selon le standard W3C HTML DOM, tout, absolument tout, au sein d’un document HTML, est considéré comme un nœud :
- Le document entier est un nœud document
- Chaque élément HTML est un nœud élément
- Les textes à l’intérieur de chaque élément HTML sont des nœuds texte
- Tous les commentaires sont des nœuds commentaires

Avec le DOM HTML, tous les nœuds dans l’arbre de nœud sont accessibles en Javascript, et de nouveaux nœuds peuvent être créés. Tous les nœuds peuvent être modifiés ou effacés.
Relations entre les nœuds

Besoin d'aide ?
Rejoignez notre communauté officielle et ne restez plus seul à bloquer sur un problème !